As the title says the above image is the screenshot of a tweet gallery that i have designed using JAVA and JAVAFX., to access the tweets i have used twitter4j library.Below are the codes to design the gallery.Also My-SQL database is used to store the tweets periodically and when clicked on view then it shows the latest 25 tweets from the database.
Thursday, January 30, 2014
Sunday, January 26, 2014
MySQL database access using Python in Raspberry Pi
While working with Python in Raspberry Pi it might be useful to have a database access for your application or somewher it is required.Or may be as a beginner you would like to use MySQL with Python.Here i have compiled a post on how to use MySQL with Python...
First of all you have to install python-MySQLdb which interacts between the My-SQL database and the Python.So to install it in the Raspberry-Pi terminal type..
I have already installed so my screenshot is looking like this..after installing this nothing else is required..
Move to the desktop and open the Python IDLE.Remember don't open the IDLE 3 as it doesn't supports the MySQLdb.
Now in the prompt type
if it shows some error then the MySQLdb is not installed.If it is installed then it will show nothing.In the IDLE click on File and New Window this will open a new editor to write the python codes.
Editor...
Now lets you have a database dbase and user is root and PWD is pwd and has a table tab and some stored data.Here is my database snap...
Now in the editor write the following code and save it by pressing ctrl+s and execute it by pressing F5.It will show you the results in the IDLE shell.
Code:
First of all you have to install python-MySQLdb which interacts between the My-SQL database and the Python.So to install it in the Raspberry-Pi terminal type..
sudo apt-get install python-mysqldb
I have already installed so my screenshot is looking like this..after installing this nothing else is required..
Move to the desktop and open the Python IDLE.Remember don't open the IDLE 3 as it doesn't supports the MySQLdb.
Now in the prompt type
import MySQLdb
if it shows some error then the MySQLdb is not installed.If it is installed then it will show nothing.In the IDLE click on File and New Window this will open a new editor to write the python codes.
Editor...
Now lets you have a database dbase and user is root and PWD is pwd and has a table tab and some stored data.Here is my database snap...
Now in the editor write the following code and save it by pressing ctrl+s and execute it by pressing F5.It will show you the results in the IDLE shell.
Code:
import MySQLdb=MySQLdb.connect("localhost","user","password","database")
curs=db.cursor()
#tab is a table in the database
curs.execute("SELECT * FROM tab")
for reading in curs.fetchall():
print str(reading [0])
db.close()
Thursday, January 23, 2014
Image Gallery using JAVA and JAVAFX
I quite browsed internet a lot to find something to create a image gallery in JAVA but i got null out of it.So i started making my own gallery in JAVA and JAVAFX and also integrated SQL database with it so that i can keep the information about the images and my gallery can be searchable according to persons in the image or place or date taken etc.Here below i am providing the codes to make the gallery..My gallery looks like this :
So first of all create the following database in your local database.I suppose you are using My-SQL and phpmyadmin(comes in XAMPP) .After creating the DB now comes the coding..
Code to add new folders to your database and view the images..
So first of all create the following database in your local database.I suppose you are using My-SQL and phpmyadmin(comes in XAMPP) .After creating the DB now comes the coding..
Code to add new folders to your database and view the images..
import javafx.scene.effect.*;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.io.File;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Random;
import javafx.application.Platform;
import javafx.embed.swing.JFXPanel;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import com.oksbwn.ErrorHandling.handleExceptions;
public class AddNewGallery
{
static Dimension gh=java.awt.Toolkit.getDefaultToolkit().getScreenSize();
static int x=gh.width;
static int y=gh.height;
Random randomGenerator = new Random();
static JFrame jFrame = new JFrame("- JFrame -");
public static void main(String[] args)
{
new AddNewGallery();
}
public AddNewGallery()
{
jFrame.setLayout(null);
jFrame.setUndecorated(true);
jFrame.setBackground(new Color(Color.white.getRed(), Color.white.getGreen(),Color.white.getBlue(),50));
jFrame.setType(javax.swing.JFrame.Type.UTILITY);
jFrame.setBounds(0,0,x,y);
final JLabel cloesButton = new JLabel("X");
cloesButton.setForeground(Color.red);
cloesButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent arg0) {
jFrame.dispose();
}});
cloesButton.setBounds(jFrame.getWidth()-30,5, 15,15);
jFrame.getContentPane().add(cloesButton);
final JLabel AgainButton = new JLabel("A");
AgainButton.setForeground(Color.green);
AgainButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent arg0) {
jFrame.dispose();
new AddNewGallery();
}});
AgainButton.setBounds(jFrame.getWidth()-60,5, 15,15);
jFrame.getContentPane().add(AgainButton);
final JFXPanel jFXPanel3 = getPanel("");
jFrame.setVisible(true);
//final String actPath="E://Image_Gallery#oksbwn//16.02.20111//";
final String actPath=JOptionPane.showInputDialog(null, "Folder", "E://Image_Gallery#oksbwn//16.02.20111//");
//File f = new File("C:\\Users\\oksbwn\\Pictures\\");
File f = new File(actPath);
final ArrayList names = new ArrayList(Arrays.asList(f.list()));
Platform.setImplicitExit(false);
Platform.runLater(new Runnable(){
@Override
public void run() {
try {
Class.forName("com.mysql.jdbc.Driver");
Connection con1=DriverManager.getConnection("jdbc:mysql://localhost:3306/bikash","root","");
initFxLater(jFXPanel3,"");
for(String file : names)
{
initFxLater(getPanel(actPath+file),actPath+file);
ResultSet res= con1.prepareStatement("SELECT * FROM `image_gallery` WHERE `Path` LIKE '"+actPath.substring(2, actPath.length())+file+"'").executeQuery();
if(!res.next())
{
con1.prepareStatement("INSERT INTO `image_gallery` (`Sl_No`, `Image`, `Path`, `Persons`,`About`,`Date`,`Place`) VALUES (NULL, '"+file+"', '"+actPath.substring(2, actPath.length())+file+"','','','','')").execute();
}
}
con1.close();
} catch (Exception e) {new handleExceptions(e);}
}
});
}
//****************************************************************************************************************************//
private void initFxLater(JFXPanel panel,String path)
{
File file = new File(path);
Image image = new Image(file.toURI().toString(),100,100,true,true);
DropShadow ds1 = new DropShadow();
ds1.setOffsetY(4.0f);
ds1.setOffsetX(4.0f);
final ImageView chart = new ImageView();
chart.setImage(image);
chart.setEffect(ds1);
Group root = new Group();
Scene scene = new Scene(root);
HBox box = new HBox();
box.getChildren().add(chart);
root.getChildren().add(box);
scene.setFill(null);
panel.setScene(scene);
}
private JFXPanel getPanel(String path)
{
final JFXPanel jFXPanel = new JFXPanel();
jFXPanel.setOpaque(false);
jFXPanel.setBounds(randomGenerator.nextInt(x-120),randomGenerator.nextInt(y-120),110,110);
jFXPanel .addMouseListener(setPos(jFXPanel,path));
jFXPanel.addMouseMotionListener(setPos(jFXPanel,path));
jFrame.getContentPane().add(jFXPanel);
return jFXPanel;
}
private MouseAdapter setPos(final JFXPanel comp,final String path){
final MouseAdapter mouseListener2 = new MouseAdapter() {
int x, y;
@Override
public void mousePressed(MouseEvent e) {
if (e.getButton() == MouseEvent.BUTTON1) {
x = e.getX();
y = e.getY();
}
}
@Override
public void mouseClicked(MouseEvent e) {
// System.out.println(path)
new FullImage(path);
}
@Override
public void mouseDragged(MouseEvent e) {
if ((e.getModifiersEx() & MouseEvent.BUTTON1_DOWN_MASK) != 0) {
comp.setLocation(e.getXOnScreen() - x, e.getYOnScreen() - y);
}
}
};
return mouseListener2;
}
}
Now it will ah to ask for the path to image folder so after providing the path and other details it will show you the images so are in thumbnails.To see the large image when clicked over the thumbnails i used the following code :import java.awt.Color;
import java.awt.Dimension;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.io.File;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import javafx.application.Platform;
import javafx.embed.swing.JFXPanel;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import com.oksbwn.ErrorHandling.handleExceptions;
import com.oksbwn.popUp.popMe;
import com.oksbwn.voiceEnable.Voice;
public class FullImage {
JFrame jFrame = new JFrame("- JFrame -");
String path2;
final JFXPanel jFXPanel = new JFXPanel();
static Dimension gh=java.awt.Toolkit.getDefaultToolkit().getScreenSize();
static int x=gh.width;
static int y=gh.height;
public FullImage(final String path)
{
path2=path;
jFrame.setLayout(null);
jFrame.setUndecorated(true);
jFrame.setBackground(new Color(Color.white.getRed(), Color.white.getGreen(),Color.white.getBlue(),50));
jFrame.setType(javax.swing.JFrame.Type.UTILITY);
jFrame.setBounds(0,0,x,y );
jFrame .addMouseListener(mouseListener2);
jFrame.addMouseMotionListener(mouseListener2);
final JLabel cloesButton = new JLabel("CLOSE");
cloesButton.setForeground(Color.green);
cloesButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent arg0) {
jFrame.dispose();
}});
cloesButton.setBounds(jFrame.getWidth()-40,5,35,25);
jFrame.getContentPane().add(cloesButton);
jFXPanel.setOpaque(false);
jFXPanel.setBounds(0,0,x,y);
jFXPanel .addMouseListener(mouseListener2);
jFXPanel.addMouseMotionListener(mouseListener2);
jFrame.getContentPane().add(jFXPanel);
jFrame.setVisible(true);
Platform.setImplicitExit(false);
Platform.runLater(new Runnable(){
@Override
public void run() {
initFxLater(jFXPanel,path);
}
});
}
//****************************************************************************************************************************//
private void initFxLater(JFXPanel panel,String path)
{
File file = new File(path);
Image image = new Image(file.toURI().toString(),x-10,y-10,true,true);
DropShadow ds1 = new DropShadow();
ds1.setOffsetY(4.0f);
ds1.setOffsetX(4.0f);
final ImageView chart = new ImageView();
chart.setImage(image);
chart.setEffect(ds1);
Group root = new Group();
Scene scene = new Scene(root);
HBox box = new HBox();
box.getChildren().add(chart);
root.getChildren().add(box);
scene.setFill(null);
panel.setScene(scene);
}
final MouseAdapter mouseListener2 = new MouseAdapter() {
int x, y;
@Override
public void mousePressed(MouseEvent e) {
if (e.getButton() == MouseEvent.BUTTON1) {
x = e.getX();
y = e.getY();
}
}
@Override
public void mouseDragged(MouseEvent e) {
if ((e.getModifiersEx() & MouseEvent.BUTTON1_DOWN_MASK) != 0) {
jFXPanel.setLocation(e.getXOnScreen() - x, e.getYOnScreen() - y);
}
}
@Override
public void mouseClicked(MouseEvent e) {
try{
Class.forName("com.mysql.jdbc.Driver");
Connection con1=DriverManager.getConnection("jdbc:mysql://localhost:3306/bikash","root","");
ResultSet res= con1.prepareStatement("SELECT * FROM `image_gallery` WHERE `Path` LIKE '"+path2.substring(2, path2.length())+"'").executeQuery();
if(res.next())
{
new Voice("Sir this image is of "+res.getString(4)+"at "+res.getString(7)+" in "+res.getString(6)+" captured cooment is "+res.getString(5));
new popMe("Image of "+res.getString(4)+"at "+res.getString(7)+" in "+res.getString(6)+" cooment: "+res.getString(5), "Image Gallery","ok",10,140);
if(res.getString(5).isEmpty()){
String Persons= JOptionPane.showInputDialog("Persons in Photo:");
//String About =JOptionPane.showInputDialog("");
String About =JOptionPane.showInputDialog("About the Photo");
String Date= JOptionPane.showInputDialog("Date:");
String Place= JOptionPane.showInputDialog("Where:");
con1.prepareStatement("UPDATE `image_gallery` SET `Persons`='"+Persons+"',`About`='"+About+"',`Date`='"+Date+"',`Place`='"+Place+"' WHERE `Path` LIKE '"+path2.substring(2, path2.length())+"'").executeUpdate();
}
}
con1.close();
} catch (Exception e1) {new handleExceptions(e1);}}
};
}
You would normall see some eroors as i have used some self defined functions...So just edit those and modify the codes according to the usage....
Hope it would help you........For queries leave a comment...
Wednesday, January 15, 2014
Setting up apache webserver in Raspberry PI
You might be interested in running a PI as your web server for your network as the tiny device doesn't consume more power as compared to a full PC.Here are the steps followed.
install Apache by providing command
sudo apt-get install apache2 apache2-utils
You will be asked to download press y.
After the completion of installation of Apache now install php.The pi supports php5 so install it by
sudo apt-get install libapache2-mod-php5 php5 php-pear php5-xcache
same preess Y to download packages when asked
nest is to install MySQL as the server might require a database for usage .Type
sudo apt-get install php5-mysql mysql-server mysql-client
Now you will be asked to enter the root user password enter a password.
Now retype the password when prompted..
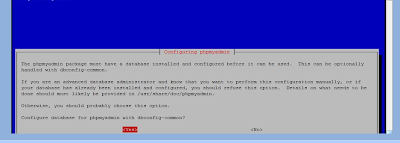
This completes the installation of My-SQL ,As database is installed installing phpmyadmin is a good thing to manage the database..So to install phpmyadmin type
sudo apt-get install phpmyadmin
Now when prompted choose the installed server and hit ok
When prompted give the password for application and then for root user..
Now you have to edit the apache to use the phpmyadmin so type
sudo nano /etc/apache2/apache2.conf
move to the end of file by continuously pressing ctrl+V and at the end add the following line
Include /etc/phpmyadmin/apache.conf
Now everything is ready for the server ,so reboot the pi..
thanks..
Monday, January 13, 2014
Remote login to Raspberry Pi Desktop
Remote log in is the concept where you can log in to other PC by using the IP address of the device and use the resources of it.In case of Pi it comes handy when you want to operate your Pi without monitor or say you don't have it.I will show how to use putty and Xming to interact with the raspberry pi desktop.First download the required software as shown below..
Install the Xming and run putty.But before this we have to enable SSH in the Raspberry Pi ,To enable SSH from Raspberry Pi prompt type
it will show a window like this ,goto advanced options
This will open a prompt and show some warning press yes and it will ask for login as give the username and later pwrd when asked .This is the terminal of the PI.If you are interested in desktop view type command ,
That's all enjoy................
Install the Xming and run putty.But before this we have to enable SSH in the Raspberry Pi ,To enable SSH from Raspberry Pi prompt type
sudo raspi-config
it will show a window like this ,goto advanced options
Click on SSH which will show you a window like this now hit enter over Enable.
It's all done from Pi,now get the IP address of the Pi using ifconfig and note doen the Ip.Now run putty Enter the IP of Pi in IP address field andd 22 in port.
click over right hand menu on SSh and click x11 and set x-display location to localhost:0
Again click on session menu and save the settings by providing a name , so that you can use it later.And hit open button.
This will open a prompt and show some warning press yes and it will ask for login as give the username and later pwrd when asked .This is the terminal of the PI.If you are interested in desktop view type command ,
pcmanfm
That's all enjoy................
Booting Raspberry Pi from USB Flash Drive
Loading OS over SD card is ok but it is not that faster and also have limited read/write cycles so one might look for USB Flash drive to load the OS and is also a cheaper option.It makes the PI little faster.So here i am posting how to boot your Pi from USB drive.
First write the image file to the USB Drive as int this post(installing-raspbian-over-raspberry-pi).This will write the os to the Drive.Now remove the SD card from the Pi and insert it to the PC , it will show 2 drives open the boot and open the cmdline.txt file
This file will be containing booth path as shown below image.
To boot from USB Flash Drive we have to change the path to dev/sda2.
Now plug the Drive and SD card to the Raspberry PI and if everything went write it will boot from Flash Now follow the steps listed in this post (installing-raspbian-over-raspberry-pi). And you are ready.You can see while clicking over Expand filesystem it showing not able to expand.Don't worry you need to expand the FS from the command prompt , as shown below..
First write the image file to the USB Drive as int this post(installing-raspbian-over-raspberry-pi).This will write the os to the Drive.Now remove the SD card from the Pi and insert it to the PC , it will show 2 drives open the boot and open the cmdline.txt file
This file will be containing booth path as shown below image.
To boot from USB Flash Drive we have to change the path to dev/sda2.
Now plug the Drive and SD card to the Raspberry PI and if everything went write it will boot from Flash Now follow the steps listed in this post (installing-raspbian-over-raspberry-pi). And you are ready.You can see while clicking over Expand filesystem it showing not able to expand.Don't worry you need to expand the FS from the command prompt , as shown below..
sudo fdisk /dev/sda
Then press p and enter to see the partitions. There
should only be 2.Make a note of the start position
for the partition sda2. Press d and then when prompted type 2 and then hit enter. This will delete the partition.Now we’re going to create a new partition, and make it large enough
for the OS to occupy the full space available on the USB Flash Drive. To
do this type n to create a new partition, when prompted to give the partition type, press p for primary. Then it will as for a partition number, press 2 and hit enter.You will be asked for a first sector, set this as the start of partition 2 as noted earlier. In my case this as 122880 but this is likely to be different for you.After this it will ask for an end position, hit enter to use the default which is end of disk. Now type w
to commit the changes. You will see a message about the Kernel just ignore this. Type the following to
reboot:
Once your Raspberry Pi has rebooted, we need to resize the partition. To do this type the followingsudo reboot
sudo resize2fs /dev/sda2
Once it’s done reboot again. Then type:
df -h
This will show the partitions and the space, you’ll see the full USB Flash Disk has all the space available now. That’s it, all done!
Installing Raspbian over Raspberry PI (Booting the pi for first time)
In this post i am going to show how to install a raspbian -wheezy OS over the Raspberry PI and configuring it to have the desktop.This is of course the first time you are going to boot your PI.First of all download the latest version of the OS from the raspberry PI official website.
Now download any image writing software to write the image to the SD card.(I have used the Win32ImageWriter software) and plugin the SD card to the PC.Now select the SD card from the Image writer and also browse the downloaded raspbian OS .img file and click on write.
This is going to take a while and it will show write successful message. It's done.Now plug the card to the PI and supply power to pi the Pi will start booting up and show the boot logs.Then it will show a prompt like this
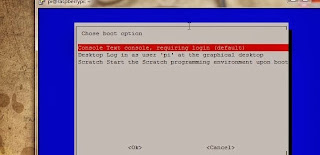
Hit enter expand Filesytem and click ok. This allows the PI to use all the available space of your SD card.Now to make your PI automatically to desktop mode hit enter over the 3rd option it will show you like this
Press enter by selecting the 2nd one.Its all set now press Finish and it will ask to reboot hit ok.Now the Pi will reboot and will take you to the Desktop directly.Now you might update the Pi by using LxTerminal.that's all .Ypu are ready with your Pi.
Thanks...
Subscribe to:
Comments (Atom)













.PNG)


.PNG)
.PNG)

.PNG)




.PNG)